Ця стаття – інструкція з використання середньостатистичного багатосторінкового сайту, розробленого на Craft CMS. Її мета надати вичерпні відповіді на поширені запитання користувачів, котрі вперше адмініструють сайт на цій системі управління контентом.
Структура адмінки
Кожен сайт унікальний, а тому і структура його адміністративної панелі має свої унікальні відмінності та особливості. Проте спробуємо описати деякі основоположні, які повторюються від проекту до проекту.
Глобальні дані

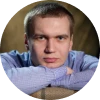
До глобальних даних відносяться елементи дизайну, що багаторазово використовуються на сторінках сайту, такі як: шапка, підвал, форма зворотнього зв’язку тощо. Для редагування шапки сайту оберіть у лівому меню "Globals" -> "Header".
Записи, або сторінки
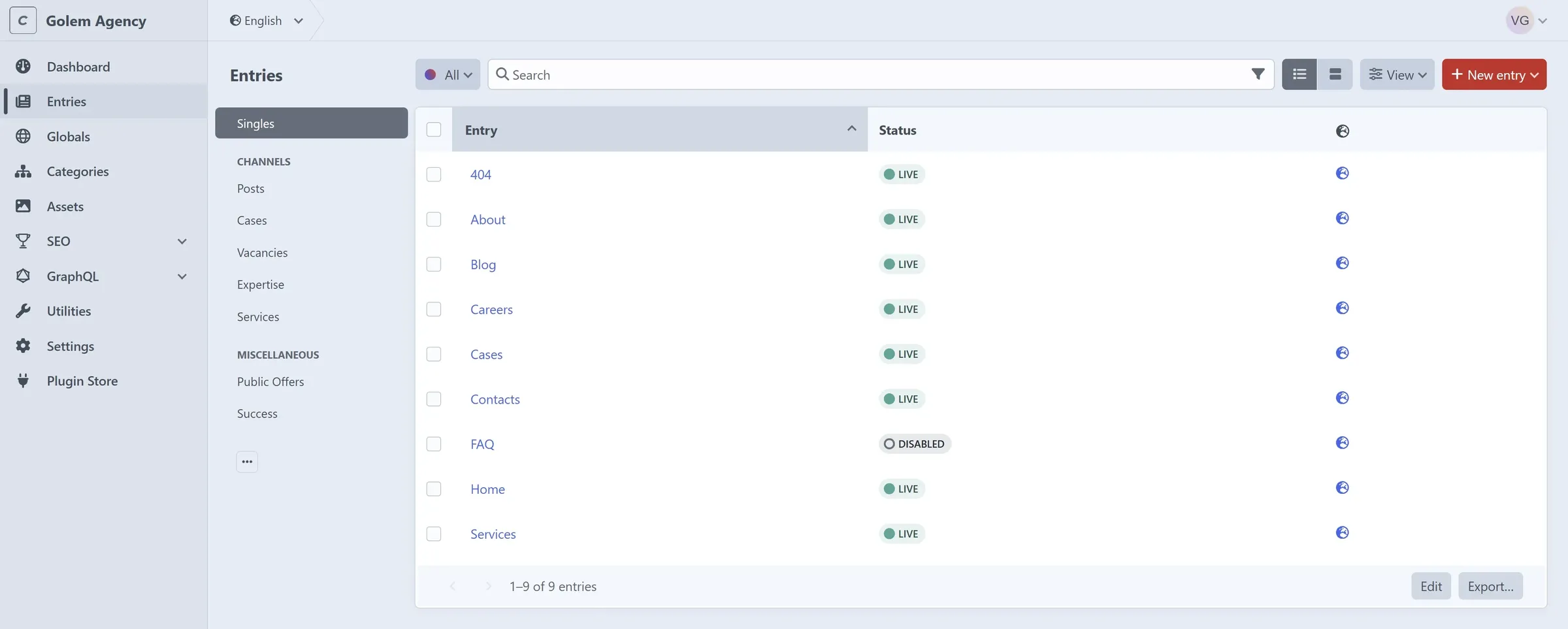
Щоб редагувати сторінки, натисніть Entries у лівому меню. Сторінки поділені на групи за їхнім призначенням. Наприклад, у Singles — статичні сторінки (головна, контакти, про нас), створені розробником під час запуску сайту. Ви можете змінювати їх через адмінку, але додавати чи видаляти сторінки в цій групі не вийде.

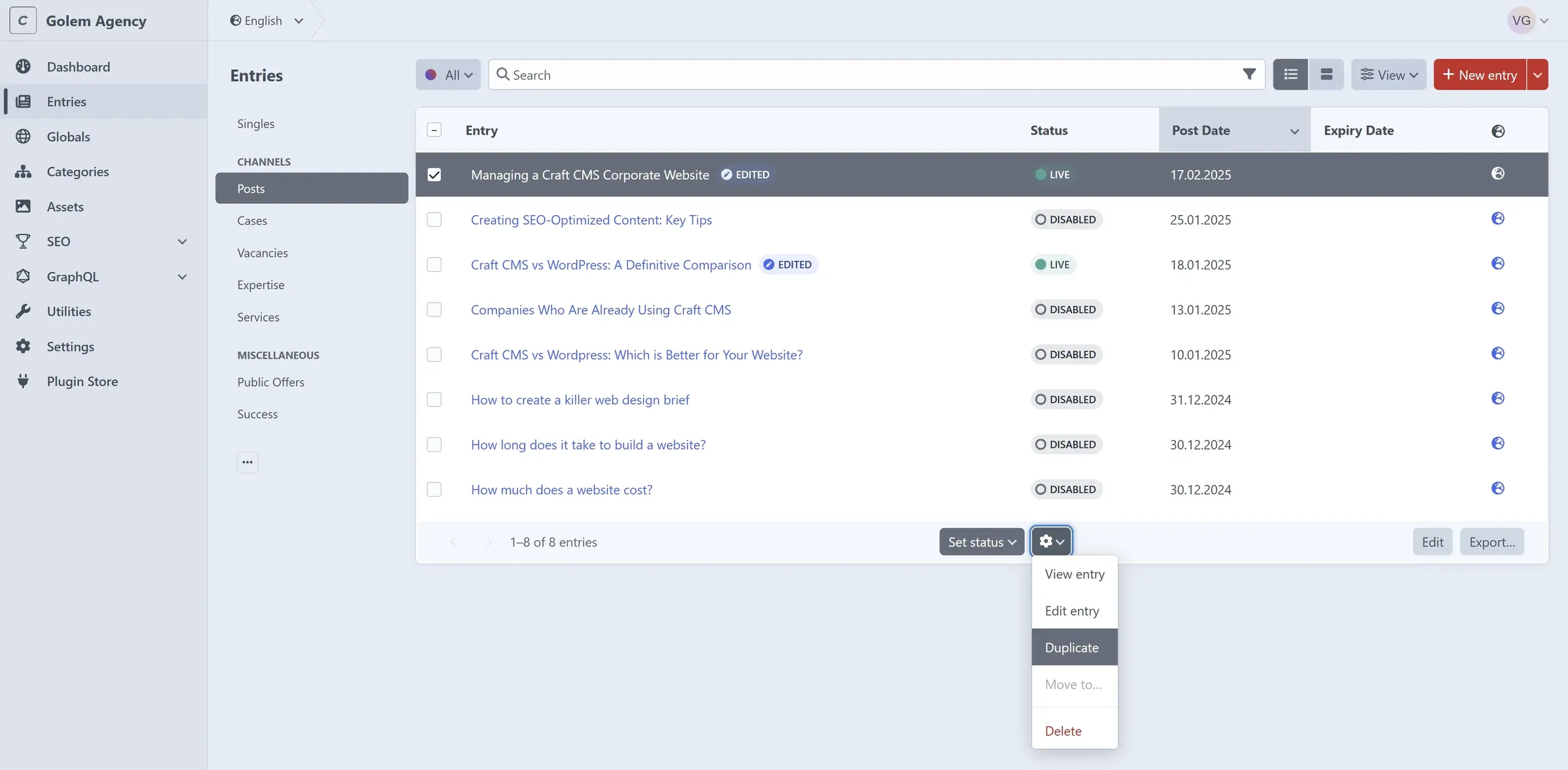
У розділі Channels — групи сторінок, які створює та наповнює адміністратор. Це блогові пости, новини, товари чи послуги. У кожній групі в правому верхньому куті є кнопка New Entry для додавання нового запису. Щоб налаштувати стовпці та їх порядок, натисніть View. Часто питають: 'Як продублювати сторінку?' Виберіть її галочкою — внизу з’явиться кнопка з шестернею. Клікніть і оберіть Duplicate.

Розділ Miscellaneous містить юридичні документи — користувацьку угоду, згоду на обробку даних — та технічні сторінки сайту, що часто використовуються маркетологами.
Категорії
У цьому розділі створюйте категорії для товарів, послуг чи рубрик блогу. Іноді тут додають групи користувачів, але це залежить від сайту. Кожна категорія містить унікальні для неї атрибути редагування яких впливає на весь сайт, де вони застосовані.
Assets (медіатека)
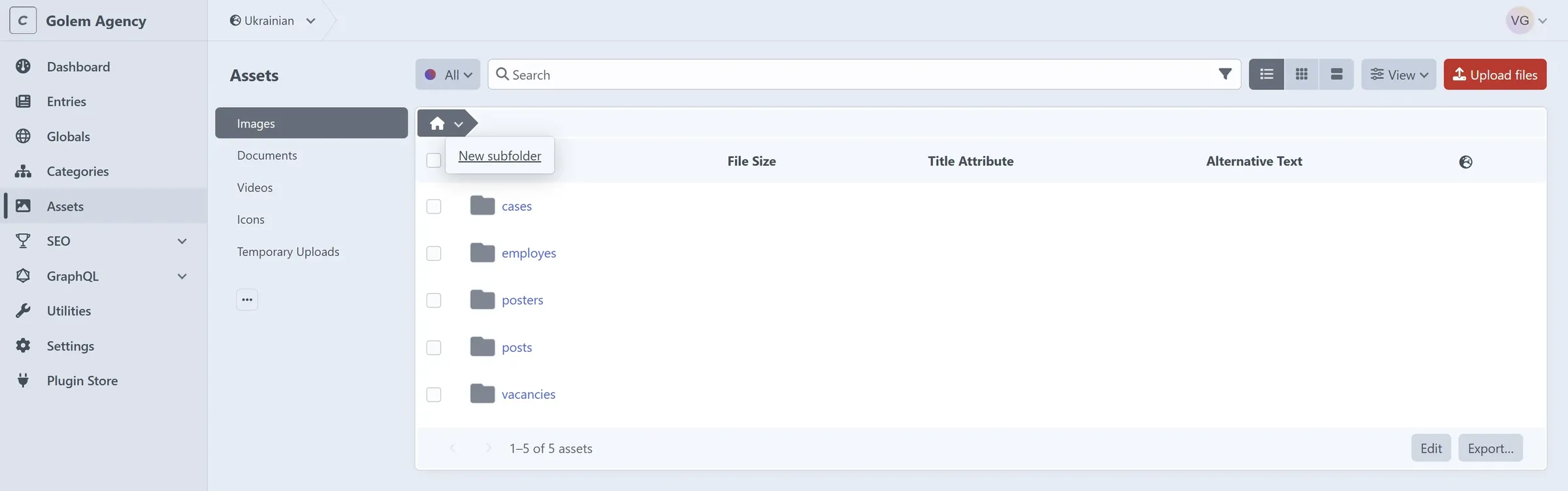
Медіатека кожного сайту має щонайменше 4 вкладки: зображення, документи, відео, іконки. Усі файли, завантажені під час наповнення, автоматично потрапляють сюди. Інтерфейс медіатеки простий, але новачки в Craft CMS часто питають: 'Як створити папки для порядку?' Клікніть на іконку зі стрілкою в хлібних крихтах і виберіть New Subfolder у меню.

Редагування сторінки
Хлібні крихти
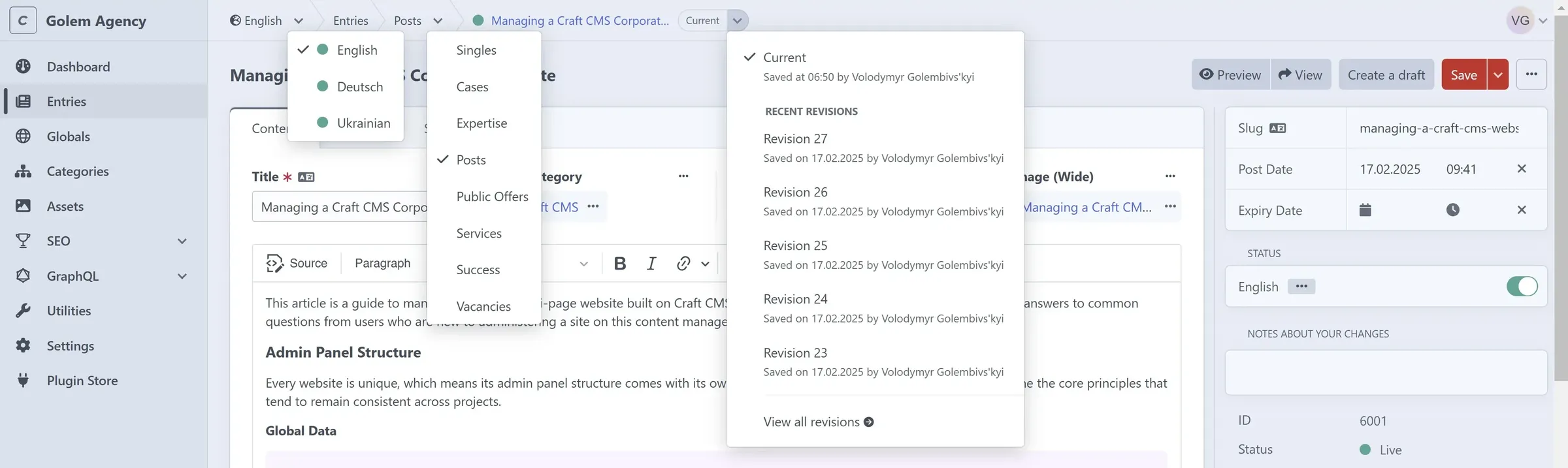
В адміністративній панелі Craft CMS хлібні крихти є дуже функціональними. Вони дозволяють перемикати мовну версію сайту, щоб наповнювати сайт контентом на різних мовах. Вони дозволяють швидко перемикатись між групами сторінок, а також переглядати історію версій сторінки що редагується.

Історія версій у Craft CMS — це ваш запасний план. Кожна зміна сторінки зберігається автоматично, тож ви можете повернутися до попередньої версії, якщо щось пішло не так. Щоб переглянути історію, відкрийте хлібні крихти, виберіть сторінку та клікніть на потрібну версію. Це економить час і захищає від помилок — редагування стає безпечним і контрольованим.
Права панель
У правій панелі редагуйте slug — частину URL, що видно в браузері. Його можна налаштувати окремо для кожної мови. Тут же задавайте дату й час публікації сторінки (посту, новини, товару). За замовчуванням при збереженні ставиться поточна дата, але виберіть майбутню — і сторінка запланується на цю дату. Поле Expiry Date пусте, але за потреби вкажіть, коли сторінка автоматично зникне з сайту. У Status обирайте, публікувати сторінку чи зняти її з різних мовних версій.

Над бічною панеллю розташовані кнопки Preview та View. Preview показує зміни сторінки в реальному часі: редагуєте текст чи зображення — і одразу бачите результат, без перезавантаження. Це економить час, особливо на великих екранах, де видно всі деталі. View відкриває актуальну сторінку в новій вкладці — ідеально, щоб перевірити, як усе виглядає наживо, і переконатися, що сайт готовий для клієнтів.
Пошукова оптимізація
Title & Description
Щоб додати чи змінити метатеги заголовка та опису, відкрийте сторінку в режимі редагування, перейдіть на вкладку SEO — там будуть поля для метатегів. Тримайте Title до 60 символів, а Description до 160 — так вони повністю вмістяться в сніпеті пошукової видачі.

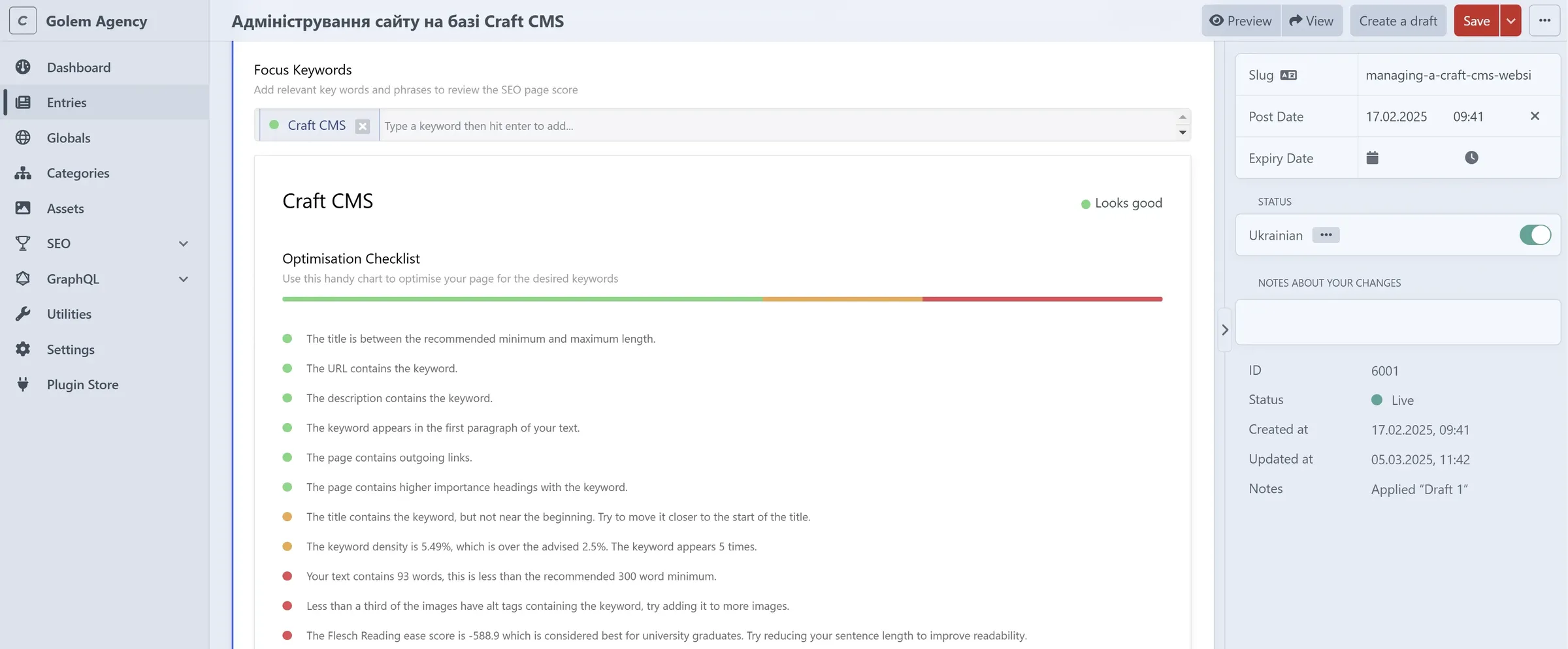
На вкладці SEO задайте Focus Keywords - ключові слова під які ви оптимізуєте сторінку, після чого система аналізує вміст сторінки — включаючи заголовки, текст, мета-теги та URL — і розраховує Page Score, що відображає, наскільки добре сторінка оптимізована для цього слова. Крім того, система надає практичні поради щодо покращення, наприклад, додавання ключового слова у підзаголовки чи збільшення його щільності в тексті. Ця функція інтегрована в інтуїтивно зрозуміле поле введення, яке також показує, як сторінка виглядатиме в результатах пошуку Google, допомагаючи авторам контенту створювати SEO-дружній матеріал.

Атрибути зображень
Щоб відредагувати alt- і title-атрибути, зайдіть у медіатеку: Assets -> Images. Виберіть зображення — у вікні з’являться поля Title Text і Alternative Text. Для різних мов сайту перемикайте мову в хлібних крихтах.